前言故事
老皮是小唯公司裡的好友,平常最愛的就是偷閒看幾本書,工作休息時,就會拉著小唯,分享最近又從書裡學了哪招哪招,批評一下市面上產品、集團策略…。今天一早,老皮也是很興奮的跑來,小唯本以為他又要講書裡的哪招,但沒想到老皮竟然掏出他的 Pixel 手機,說道:「你看看,我收集到這麼多的方塊和圈圈。」
小唯好奇問:「什麼!什麼方塊和圈圈」
App 通知的 icon 🟥 🔵 ⬛️ 🟤
老皮興奮地指著畫面上的方塊和圈圈:

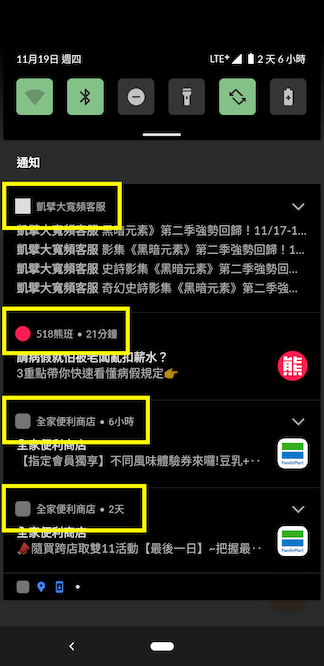
「這是什麼!?」小唯思考著 🤔,接著老皮把畫面解鎖,從畫面上方拉下了通知列表

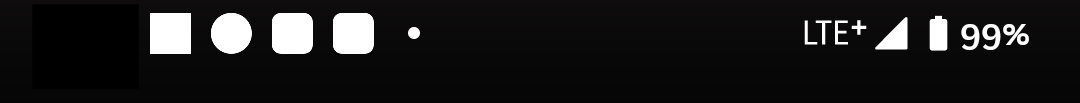
「喔~ 原來如此」小唯暗自說道。老皮接著說:「還有 status bar 上的方塊和圈圈,也很有趣:

這讓小唯會心一笑,這搞笑的 App 通知方塊和圈圈他之前也遇過。小唯記得自從 Android 5 開始後,就應使用單色透明背景的通知 icon,如果直接拿桌面用的 icon,或是其他全彩 icon,只會看到像上面截圖一樣,白色或黑色一塊一塊,完全不知道是哪個 App 來的通知。
該怎麼做❔
雖然 icon 不能用全彩的,但是 Android 允許我們使用一個單色,給 icon 添點色彩,一般通常使用的是企業或產品的品牌色。
所以正確步驟:
使用單色透明背景的 icon 如下,Android 系統會自動在一般模式、夜晚模式中幫我們調整顏色:

使用 NotificationCompat.Builder 的 setColor 指定想要用的單色:
1
2
3
4
5
6new NotificationCompat.Builder(context, "channelId")
.setContentTitle("title")
.setContentText("message")
.setSmallIcon(R.drawable.ic_notify_icon)
.setColor(Color.RED)
.setContentIntent(pendingIntent).build();
差不多就這樣~ icon 也是產品的門面,共是使用在鎖頻介面中,用來判斷通知來源的方式,所以還是需要好好關注一下啊 😏
------------- 本文结束 我也要一個好 icon -------------